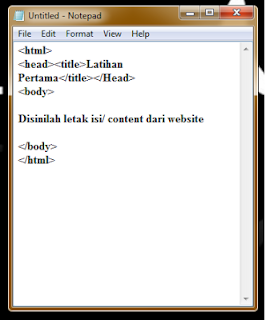
Dibawah ini adalah struktur dasar HTML. Jadi website semacam apapun, jika dibuat dengan bahasa HTML, pastilah ada tag-tag dasar sebagai berikut. Yang perlu diperhatikan, dalam html tidak dipermasalahkan menggunakan huruf besar atau huruf kecil. Namun, alangkah lebih baik jika kamu menuliskannya dengan seragam, huruf besar maka besar semua, huruf kecil, kecil semua. Hal ini akan membantu ketika terdapat suatu tag yang salah. Selain itu, jika rapi, kita jadi mudah mengoperasikannya kan? Selalu diawali dengan < > dan diakhiri dengan </>. Perhatikan dan ketikkan sama persis ya dengan contoh. Tapi usahakan jangan copy paste. Ketikkan di notepad ya.
<html>
<head><title>Latihan Pertama</title></Head>
<body>
Disinilah letak isi/ content dari website
</body>
</html>
Keterangan :
Perhatikan untuk teks dengan warna sama, hal ini menunjukan bahwa setiap <tag> harus diakhiri dengan </tag>. Kecuali untuk tag <br> (yang ini akan kita jelaskan di posting selanjutnya).
Untuk title, adalah judul yang tertera di web browser kalian, bukan title yang terdapat di header sebuah website.
Semua content dari website yang akan kita buat bisa kita tulis di antara <body> dan </body>
Jika sudah kita ketikkan tag tersebut diatas, selanjutnya yang perlu kita lakukan adalah menyimpan. Untuk semua dokumen website, kita perlu menyimpan dengan ekstensi .html atau .htm. Coba simpan dengan nama Latihan pertama.html
 Semua dokumen yang disimpan dengan ekstensi .html maka akan berubah icon-nya secara default menjadi web browser yang kalian pakai. Contohnya, karena saya pakai google chrome maka latihan pertama.html akan berubah menjadi seperti berikut ketika dilihat.
Semua dokumen yang disimpan dengan ekstensi .html maka akan berubah icon-nya secara default menjadi web browser yang kalian pakai. Contohnya, karena saya pakai google chrome maka latihan pertama.html akan berubah menjadi seperti berikut ketika dilihat.
Coba klik dua kali pada file latihan pertama, jika berhasil, maka yang akan kita lihat adalah sebagai berikut :